
こんにちは、キクです。
「AWS初心者だけど、何かしらの形でアウトプットしていきたい!!」
本記事は、そんな思いから「AWS学習記録」として気ままにアウトプットしていくシリーズです。
今回は『Route53』をテーマに書いていきたいと思います!
本記事の内容
それでは、よろしくお願いします。
はじめに
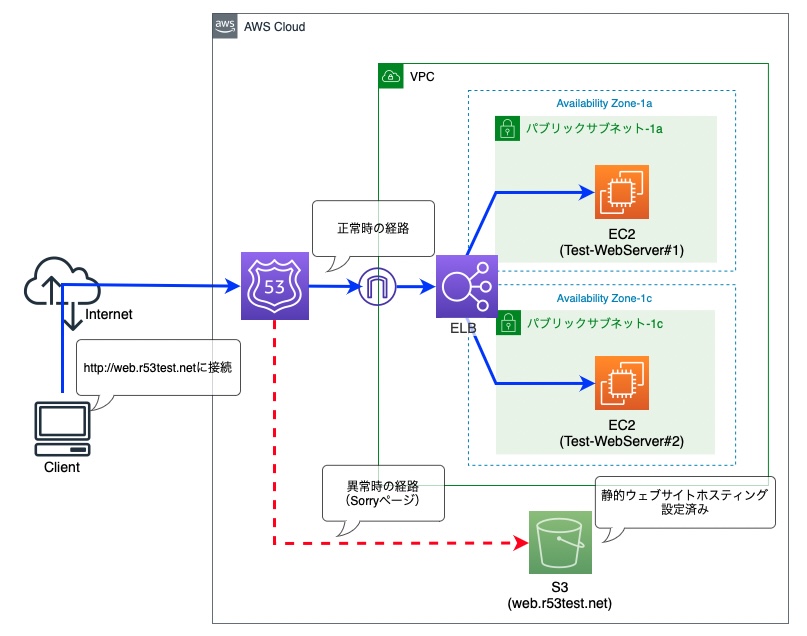
まずはじめに、今回の作業内容について簡単にご紹介します。
作業記録
本章では、実際にAWSでの操作内容を書いていこうと思います。
1. VPCの作成
本項では、今回の作業環境の土台となる「VPC」を作成していきます。
■1-1. VPC管理画面にて「VPCを作成」ボタンをクリック
■1-2.「VPCを作成」画面にて、以下のパラメータを入力して「VPCを作成」をクリック

■1-3.「お使いのVPC」画面にて、作成したVPCの名前を変更
■1-4. 左ペインより「仮想プライベートクラウド -> サブネット」をクリック
■1-5.「サブネット」画面にて、自動作成されたサブネットの名前を変更
2. Webサーバの作成
本項では、Webサーバとして稼働する「EC2インスタンス」を2台作成していきます。
なお、本項は以下のステップで作業を実施します。
1. EC2インスタンス(1台目)の作成
2. テストページの作成
3. AMIの作成
4. EC2インスタンス(2台目)の作成
5. テストページの修正
EC2インスタンス(1台目)の作成
■2-1. EC2管理画面にて「インスタンスを起動」ボタンをクリック
■2-2.「インスタンスを起動」画面にて、以下のパラメータ①〜③を設定して「インスタンスを起動」をクリック
「ネットワーク設定」の横にある「編集」をクリックして、以下のパラメータを入力する
「高度な詳細」の「ユーザーデータ」にて、以下のスクリプトを入力する
上記設定パラメータ①〜③以外の項目についてはデフォルト値を利用します。
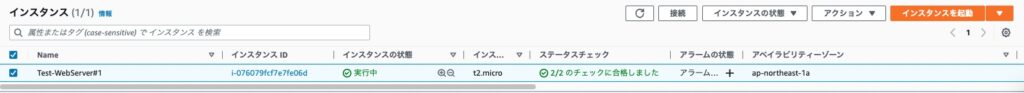
■2-3. EC2インスタンス(1台目)が作成されたことを確認

テストページの作成
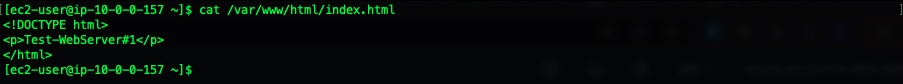
■2-4. 作成したEC2インスタンス(1台目)に接続し、テストページとして以下のファイルを作成する

AMIの作成
■2-5. EC2管理画面の左ペインにて「インスタンス」をクリック
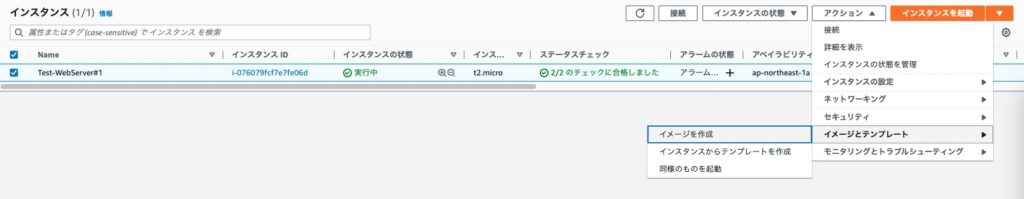
■2-6. AMIの土台となる対象インスタンス(Test-WebServer#1)にチェックを入れ、以下を実施する
1.「アクション」をクリック
2.「イメージとテンプレート」をクリック
3.「イメージを作成」をクリック

■2-7.「イメージを作成」画面にて、以下のパラメータを設定し「イメージを作成」をクリック
■2-8. AMIが作成されたことを確認

EC2インスタンス(2台目)の作成
■2-9. 対象AMIを選択した状態で「AMIからインスタンスを起動」をクリック

■2-10.「インスタンスを起動」画面にて、以下のパラメータ①〜②を設定して「インスタンスを起動」をクリック
「ネットワーク設定」の横にある「編集」をクリックして、以下のパラメータを入力する
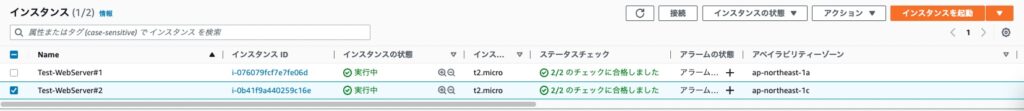
■2-11. EC2インスタンス(2台目)が作成されたことを確認

テストページの修正
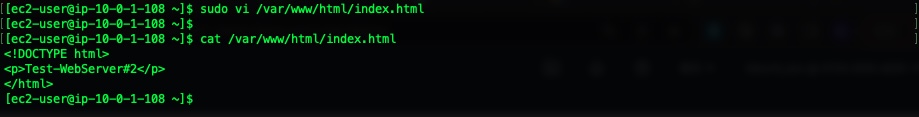
■2-12. 作成したEC2インスタンス(2台目)に接続し、以下のようにテストページを修正

3. ELBの作成
本項では、Web サーバへの通信を負荷分散するために「ELB」を作成していきます。
なお、本項は以下のステップで作業を実施します。
1. ELB用セキュリティグループの作成
2. ELB用ターゲットグループの作成
3. ロードバランサー(ALB)の作成
ELB用セキュリティグループの作成
■3-1. EC2管理画面の左ペインにて「ネットワーク&セキュリティ -> セキュリティグループ」をクリック
■3-2.「セキュリティグループを作成」ボタンをクリック
■3-3.「セキュリティグループを作成」画面に、以下のパラメータを設定して「セキュリティグループを作成」をクリック
ELB用ターゲットグループの作成
■3-4. EC2管理画面の左ペインにて「ロードバランシング -> ターゲットグループ」をクリック
■3-5.「ターゲットグループの作成」をクリック
■3-6.「グループの詳細の設定」画面にて、以下のパラメータを設定して「次へ」をクリック
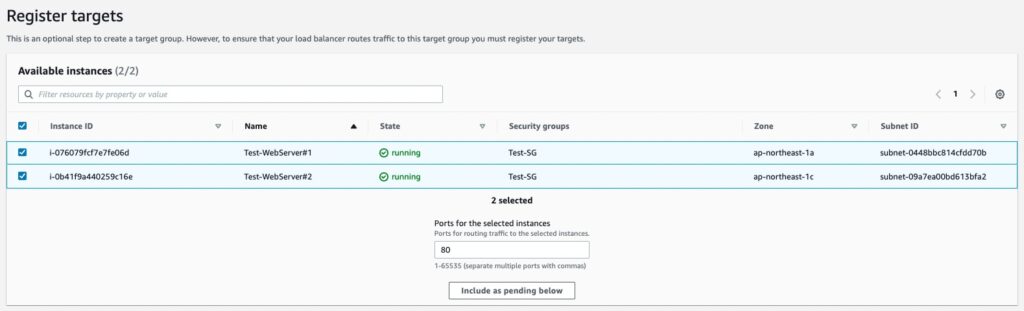
■3-7.「ターゲットの登録(Register targets)」画面にて、以下のターゲットにチェックを入れて「保留中として以下を含める(Include as pending below)」をクリック

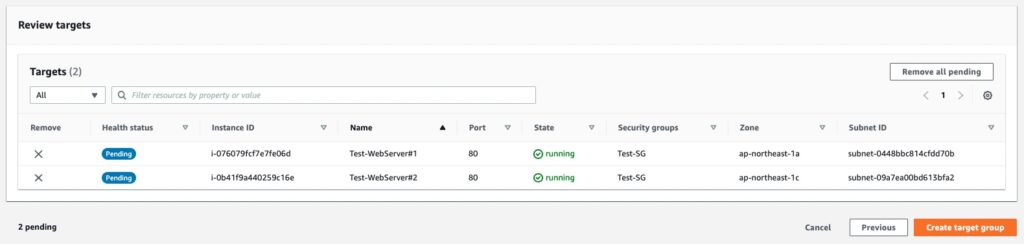
■3-8.「ターゲットを確認(Reviw targets)」欄に対象ターゲットが表示されていることを確認して、「ターゲットグループの作成(Create target group)」をクリック

ロードバランサー(ALB)の作成
■3-9. EC2管理画面の左ペインにて「ロードバランシング -> ロードバランサー」をクリック
■3-10.「ロードバランサーの作成」をクリック
■3-11.「ロードバランサータイプの選択」画面の「Application Load Balancer」配下にある「作成」ボタンをクリック
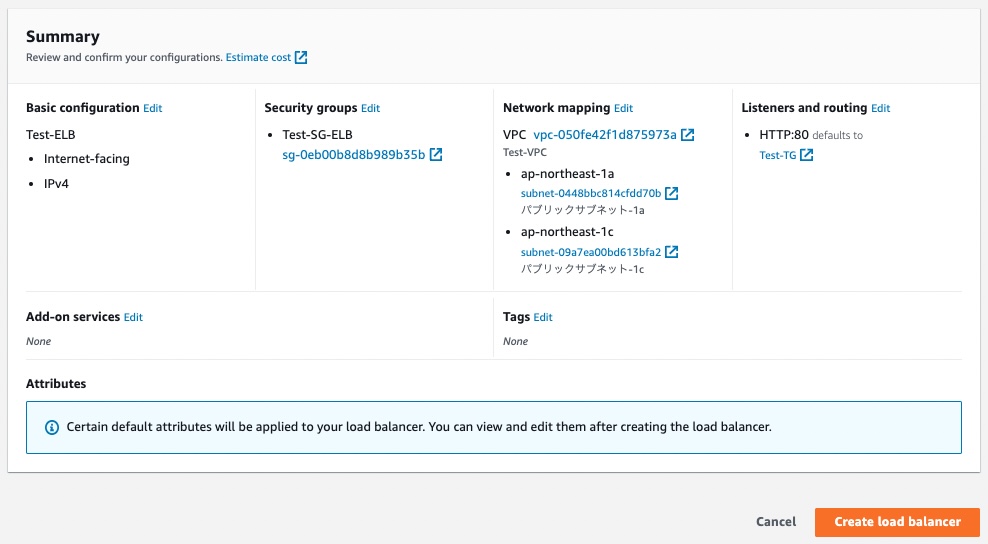
■3-12.「Application Load Balancerを作成」画面にて、以下のパラメータを設定して「ロードバランサーの作成」をクリック

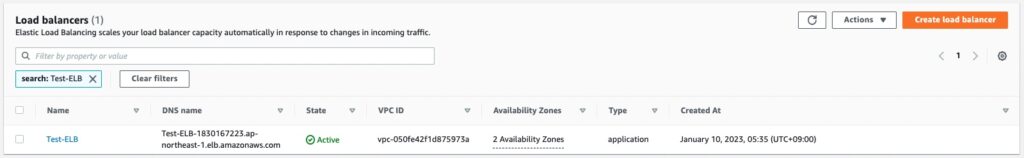
■3-13. ロードバランサーが作成されたことを確認

■3-14. 対象ELBの「DNS名(DNS name)」を控える
後ほどの動作確認で利用するので本情報を控えておきます。
DNS名:test-elb-xxxxxxxxx.ap-northeast-1.elb.amazonaws.com4. Webサーバ用セキュリティグループの編集
本項では、先ほどWebサーバに設定したセキュリティグループ「Test-SG」の内容を変更していきます。
本記事はRoute53の練習が目的なので必須ではありませんが、安全性を高める習慣として実施しておきます。
■4-1. EC2管理画面の左ペインにて「ネットワーク&セキュリティ -> セキュリティグループ」をクリック
■4-2. 対象セキュリティグループ(Test-SG)を選択
■4-3.「インバウンドルール」タブにて「インバウンドのルールを編集」をクリック

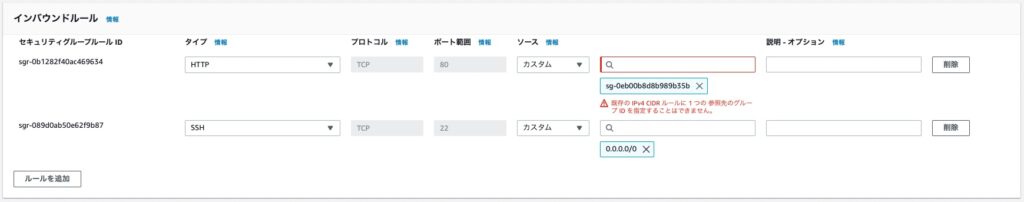
■4-4.「インバウンドのルールを編集」画面にて、タイプ「HTTP」を以下の内容に変更して「ルールを保存」をクリック
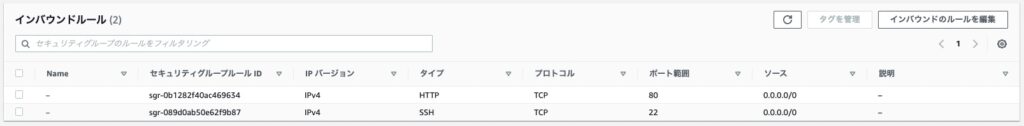
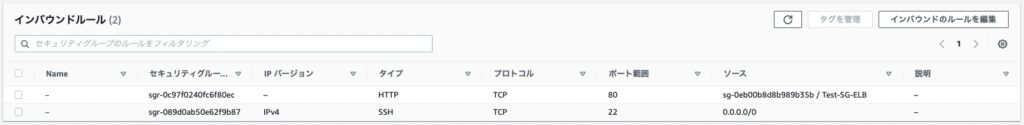
■4-5. インバウンドルールの内容が変更されたことを確認

5. ドメインの取得
本項では、Route53への登録およびS3バケット名として使用するドメインを取得します。
なお、ドメインの取得はドメインポータルサイト「お名前.com」にて実施しました。
ドメイン取得方法については公式サイトに記載がありますので、本記事では割愛させていただきます。
6. Sorryサイトの作成
本項では、Sorryページを提供するためのS3バケットを作成していきます。
なお、本項は以下のステップで作業を実施します。
1. S3バケットの作成
2. Sorryページ用ドキュメントのアップロード
3. 静的ウェブサイトホスティング設定
4. バケットポリシーの設定
S3バケットの作成
■6-1. S3管理画面より「バケットを作成」ボタンをクリック
■6-2.「バケットを作成」画面にて、以下のパラメータを設定して「バケットを作成」をクリック
■6-3. バケットが作成されたことを確認し、バケット名(青字)をクリック

Sorryページ用ドキュメントのアップロード
■6-4.「オブジェクト」タブをクリックし、「アップロード」をクリック

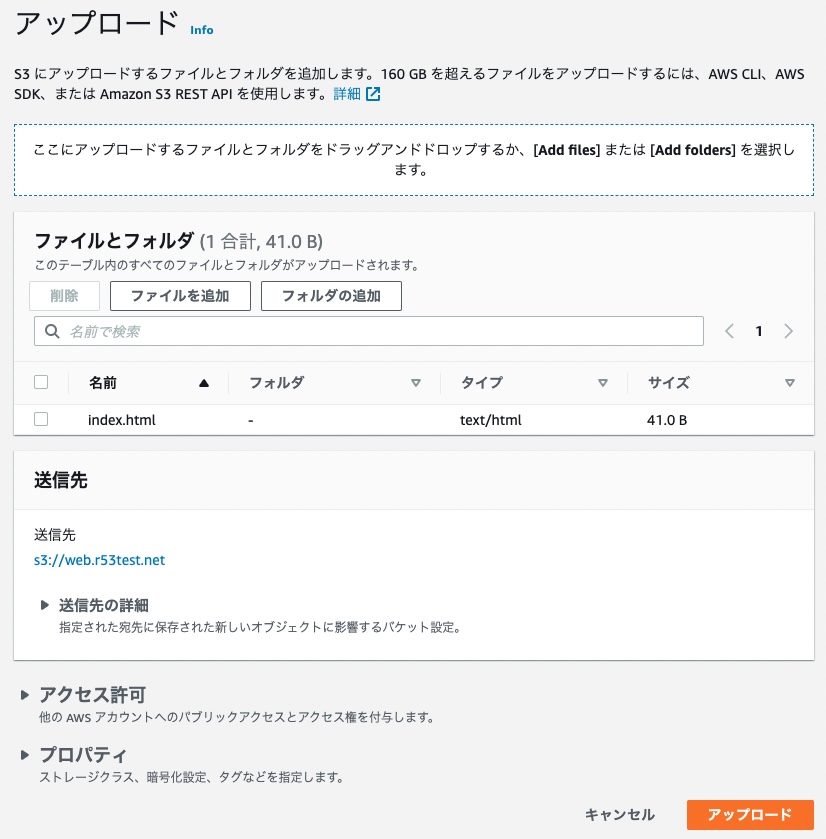
■6-5. 以下の内容のファイルを追加して「アップロード」をクリック

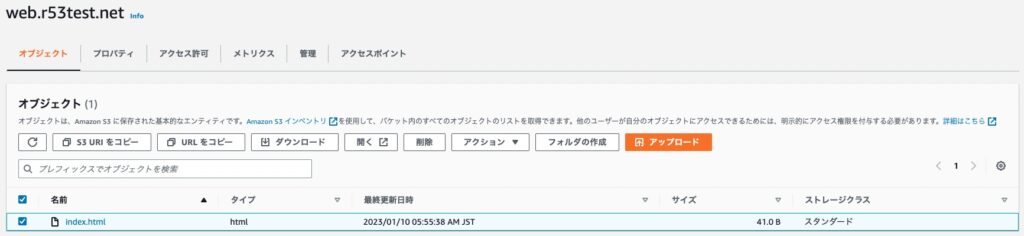
■6-6. ファイルがアップロードされたことを確認

静的ウェブサイトホスティング設定
■6-7.「プロパティ」タブをクリック
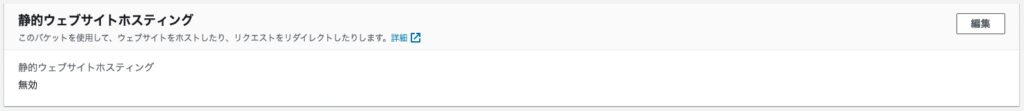
■6-8.「静的Webサイトホスティング」の横にある「編集」をクリック

■6-9. 「静的ウェブサイトホスティングを編集」画面にて、以下のパラメータを設定して「変更の保存」をクリック
■6-10.「静的ウェブサイトホスティング」が「有効」になっていることを確認

■6-11. 「静的ウェブサイトホスティング」欄に表示されている「バケットウェブサイトエンドポイント」を控える
後ほどの動作確認で利用するので本情報を控えておきます。
URL:http://web.r53test.net.s3-website-ap-northeast-1.amazonaws.comバケットポリシーの設定
■6-12.「アクセス許可」タブをクリック
■6-13.「バケットポリシー」の横にある「編集」をクリック

■6-14.「バケットポリシーを編集」画面にて、以下の内容を記述して「変更の保存」をクリック
7. 動作確認
本項では、先ほど設定した静的ウェブサイトホスティング機能が正常に動作しているかを確認していきます。
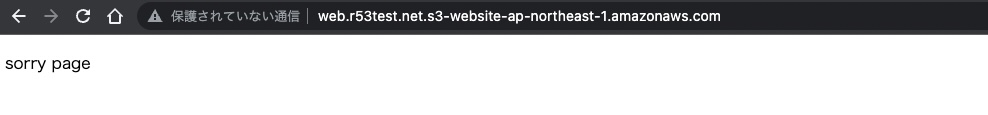
■7-1. ブラウザにて項番6-11で確認した「バケットウェブサイトエンドポイント」に接続
URL:http://web.r53test.net.s3-website-ap-northeast-1.amazonaws.com■7-2. S3バケット上に設置したindex.htmlの内容が表示されることを確認

8. Route53の設定①
本項では、Route53にてホストゾーンおよびレコードの作成を実施します。
まずは「シンプルルーティング」というポリシーを利用してWebサーバに接続できる状態に設定していきます。
■8-1. Route53管理画面より「ホストゾーンの作成」をクリック
■8-2. 「ホストゾーンの作成」画面にて、以下のパラメータを設定して「ホストゾーンの作成」をクリック
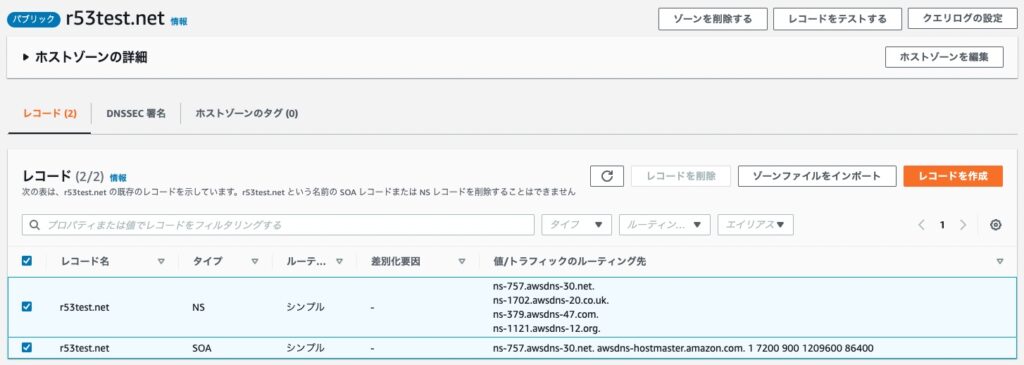
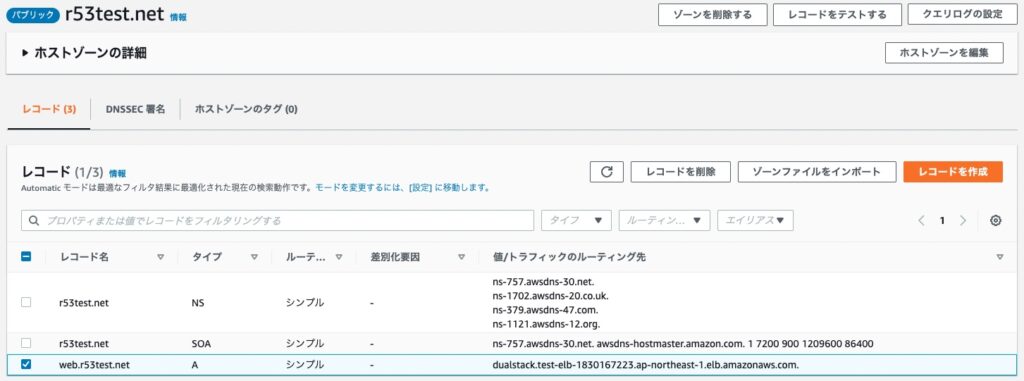
■8-3. ゾーンおよびデフォルトレコード(NS, SOA)が作成されたことを確認

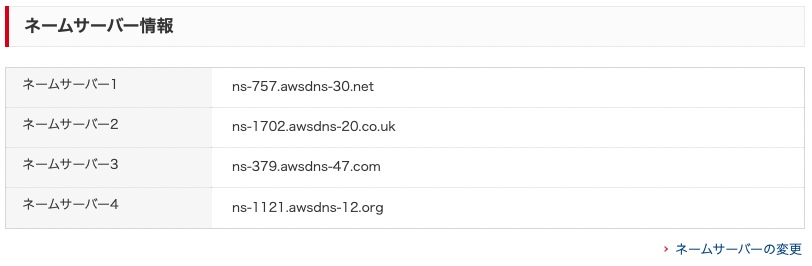
■8-4. タイプ「NS」となっているレコードの「値/トラフィックのルーティング先」を控える
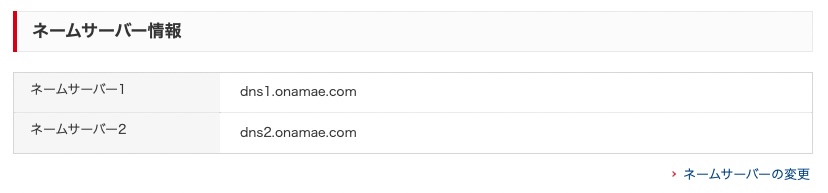
■8-5. ドメイン管理サイトにてネームサーバ設定を変更する
本記事の場合は「お名前.com」にて取得したドメインに対するネームサーバ設定を項番8-4で確認した値に変更します。
これにより取得したドメインの名前解決をRoute53が実施するようになります。


■8-6.「レコードの作成」をクリック
■8-7.「ルーティングポリシーを選択」画面にて、「シンプルルーティング」を選択して「次へ」をクリック

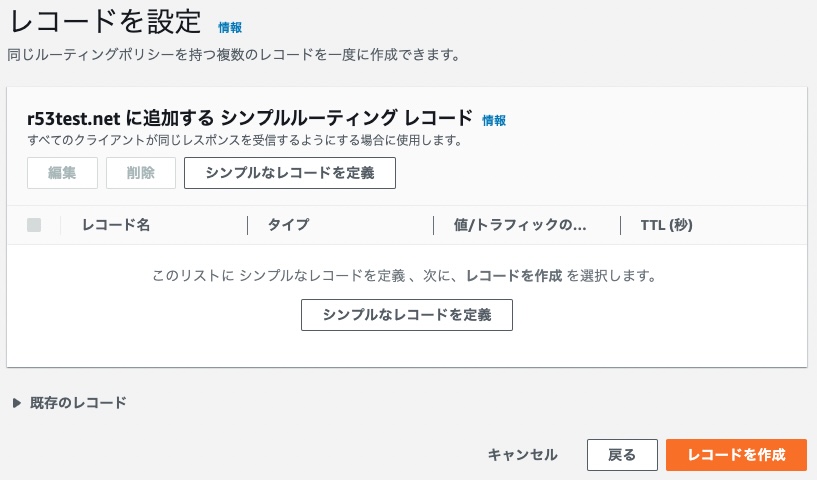
■8-8.「レコードを設定」画面にて、「シンプルなレコードを定義」をクリック

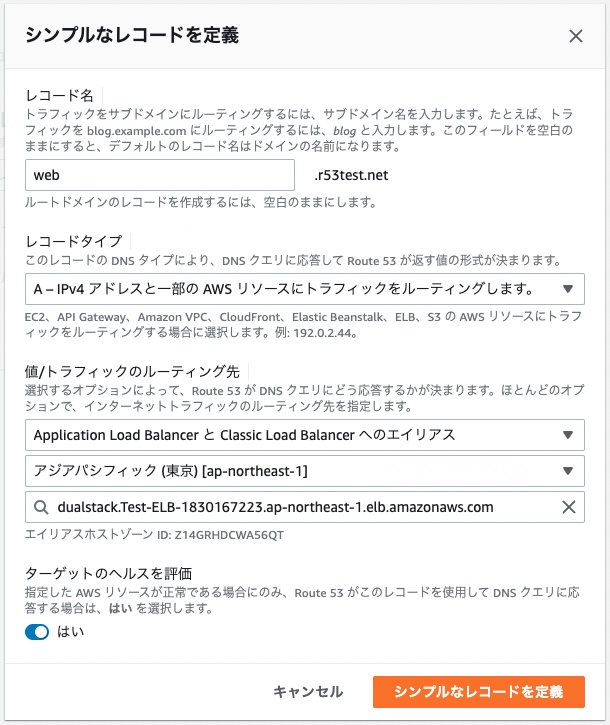
■8-9.「シンプルなレコードを定義」画面にて、以下のパラメータを設定して「シンプルなレコードを定義」をクリック

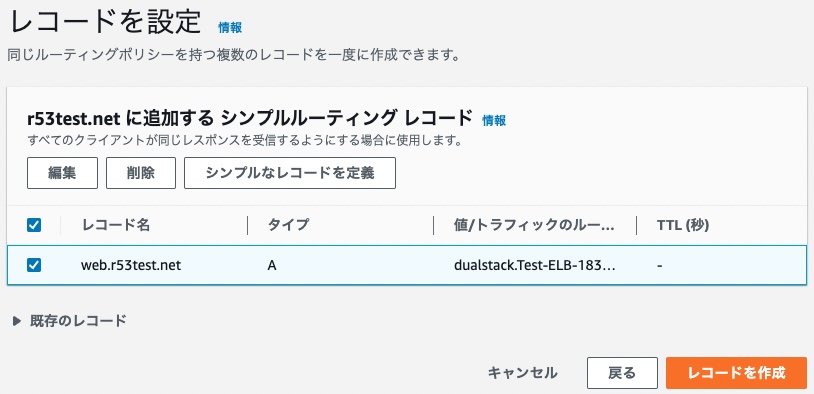
■8-10.「レコードを設定」画面にて、定義したレコードが表示されていることを確認して「レコードを作成」をクリック

■8-11. レコードが作成されたことを確認

9. 動作確認
本項では、Route53にゾーン設定したドメイン経由でWebサーバにアクセスできることを確認します。
なお、Route53に設定したルーティング先は項番3で作成した「ELB(Test-ELB)」のみなので、現時点ではS3バケットに設定したSorryページにはアクセスできません。
■9-1. ブラウザにて「http://レコード名」に接続
本記事の場合は、サブドメイン「web.r53test.net」へ接続していきます。
URL:http://web.r53test.net■9-2. ELB配下にある2台のWebサーバにアクセスできることを確認


10. Route53の設定②
本項では、異常時にSorryページにルーティングされるように設定していきます。
なお、本項は以下のステップで作業を実施します。
1. 項番8で作成したシンプルルーティングレコード(A)の修正
2. Sorryページにルーティングするための新規レコードの作成
項番8で作成したシンプルルーティングレコード(A)の修正
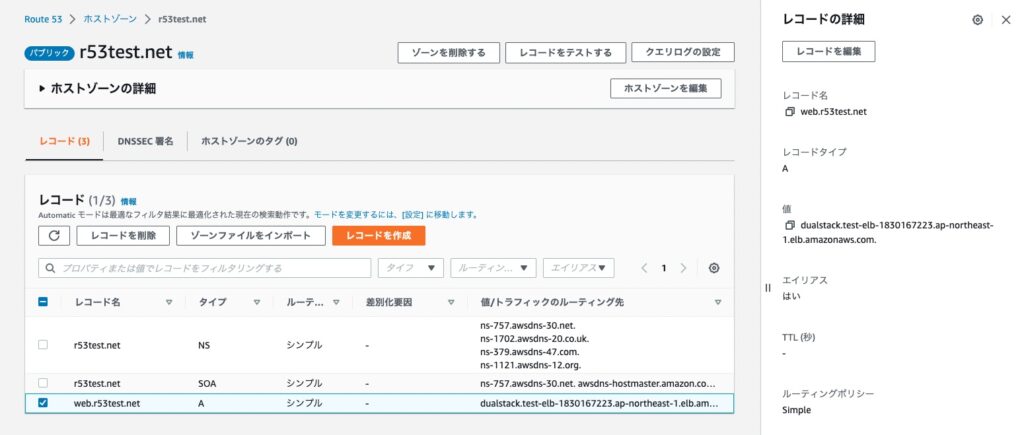
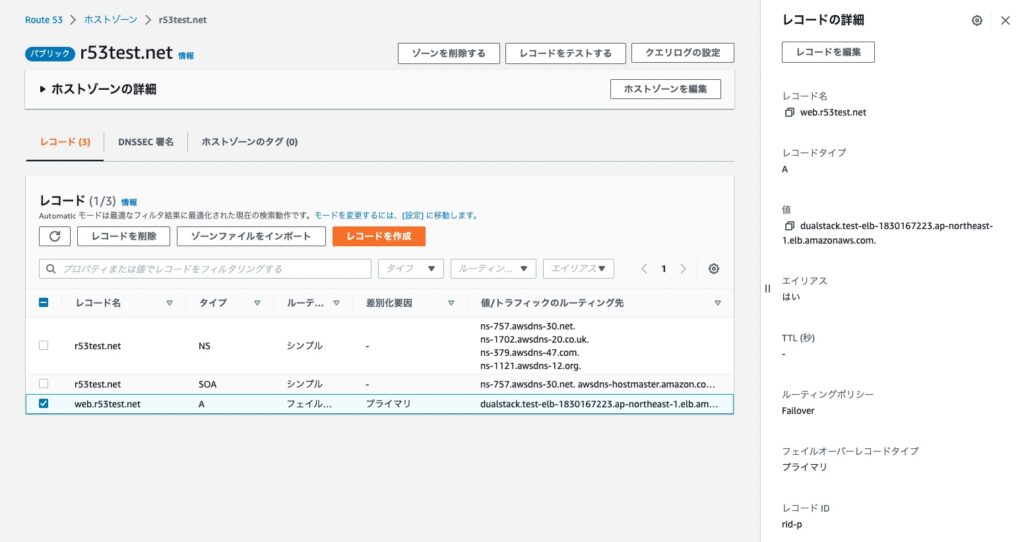
■10-1. Route53管理画面の左ペインにて「ホストゾーン」をクリック
■10-2. 項番8で作成したホストゾーン(青字)をクリック
■10-3. 対象Aレコードを選択して「レコードの編集」をクリック

■10-4. 以下のパラメータを設定して「保存」をクリック
■10-5. 対象Aレコードの設定が変更されたことを確認

Sorryページにルーティングするための新規レコードの作成
■10-6.「レコードを作成」をクリック
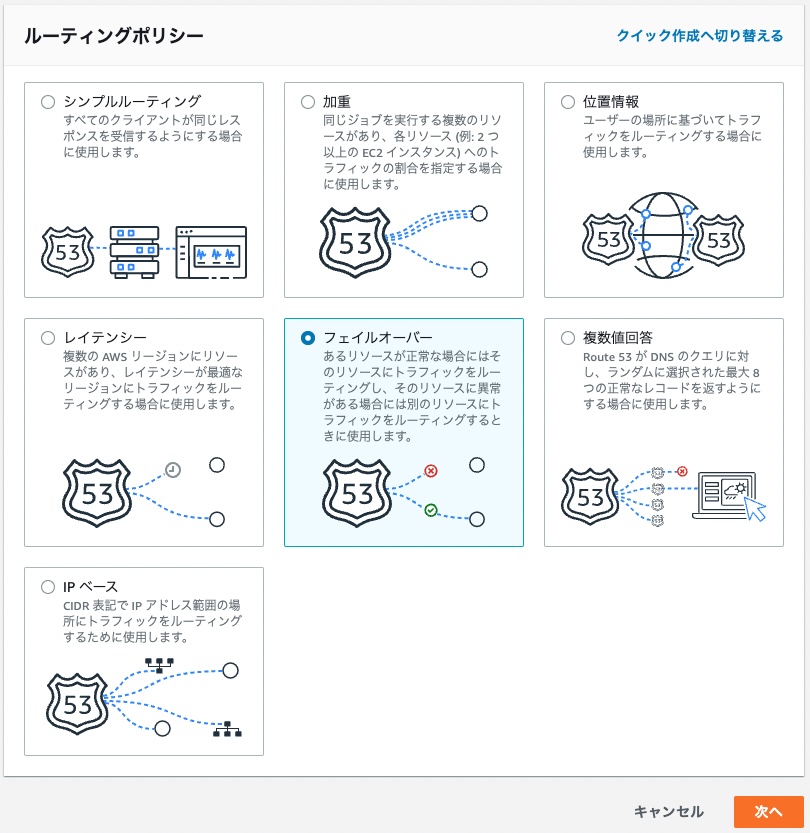
■10-7.「ルーティングポリシーを選択」画面にて、「フェイルオーバー」を選択して「次へ」をクリック

■10-8.「レコードを設定」画面にて、以下のパラメータを設定
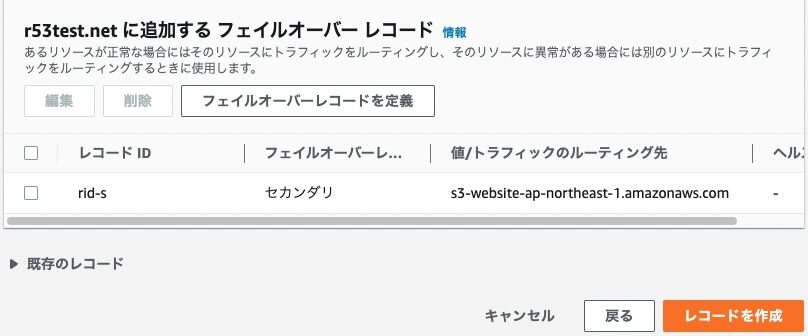
■10-9.「フェイルオーバーレコードを定義」をクリック

■10-10. 以下のパラメータを設定して「フェイルオーバーレコードを定義」をクリック
■10-11.「レコードを設定」画面にて、定義したレコードが表示されていることを確認して「レコードを作成」をクリック

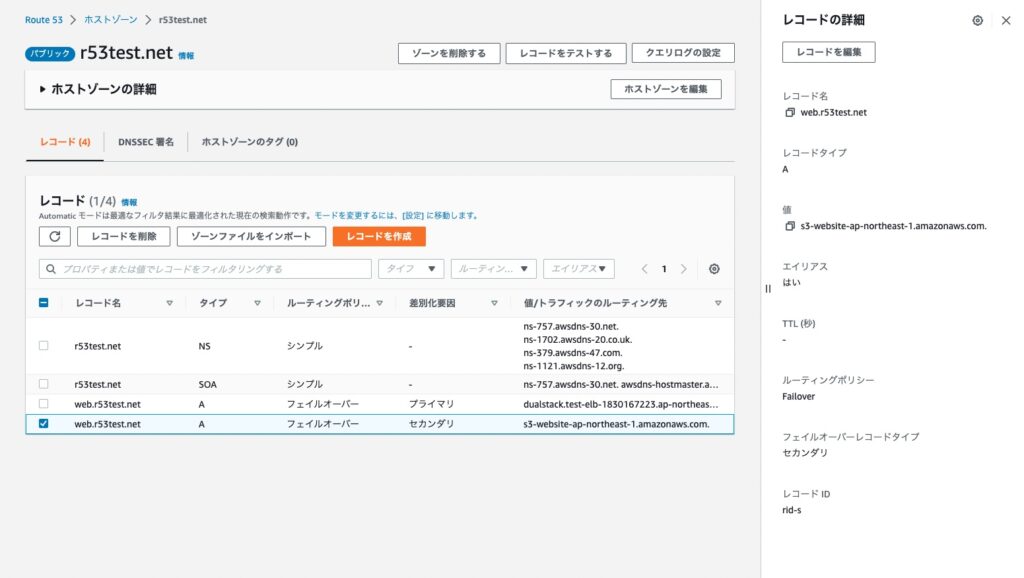
■10-12. レコードが作成されたことを確認

11. 動作確認
本項では、以下の動作確認を実施していきます。
1. Webサーバの異常時にSorryページが表示されること
2. Webサーバの復旧後に正常なページが表示されること
■11-1. EC2管理画面より全てのWebサーバを停止

■11-2. ブラウザにて「http://レコード名」に接続
URL:http://web.r53test.net■11-3. Sorryページが表示されることを確認

■11-4. EC2管理画面より全てのWebサーバを起動

■11-5. ブラウザにて再度「http://レコード名」に接続
URL:http://web.r53test.net■11-6. ELB配下にある2台のWebサーバにアクセスできることを確認


12. リソースの終了
作成したAWSリソースを削除して、今回の作業は終了です。
調べたこと
ここからは僕が作業中に疑問に思ったことや調べた内容について、備忘録的に書いていこうと思います。
超初歩的な内容もあるかもしれませんがご了承ください・・・。
1. Route53関連
本項では、Route53関連の疑問や調べたことを整理していきます。
1-1. フェイルオーバーレコード設定の「レコードID」とは?
今回の作業では以下のようにレコードIDを設定しました。
プライマリ:rid-p
セカンダリ:rid-s
しかし、そもそもレコードIDとは何なのかという疑問が生じました。
調べてみると単純で、プライマリレコードとセカンダリレコードを一意に識別するためのものでした。
基本的にプライマリとセカンダリで異なる値が設定されていれば何を設定しても大丈夫なように思いました。
参考:Route 53 のフェイルオーバーで「指定された名前のレコードは既に存在します」が発生したときの対処方法
参考:フェイルオーバーレコードに固有の値
1-2. フェイルオーバーレコード設定で対象S3バケットが表示されない?
本記事での作業を実施する前の事前情報として「ドメイン名とバケット名は一致させるもの」という認識がありました。
それに従って、最初は単純にドメイン名(r53test.net)と一致したS3バケットを作成しました。
しかし、Route53のフェイルオーバーレコード作成の際に表示されるはずのS3バケットが表示されませんでした。
「入力ミス?」
「何か他に制限がある?」
モヤモヤしながら調べていると、どうやらレコード作成時にサブドメインをつけた場合にはS3バケット名もサブドメインと同じにしないといけないということが判明しました。
参考:Amazon S3 バケットの静的なウェブサイトにドメインを使用する
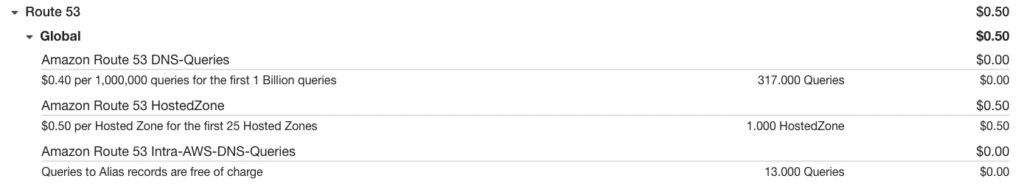
1-3. Route53を短期間しか利用していないのに$0.5も発生した...?

なんてことない金額ですが、極力出費を抑えて学習を進める上では意図しない出費は気になるものです。
調べてみると、どうやらホストゾーンを作成することで固定料金が発生するということが分かりました。
・0.50USD ホストゾーンごと / 月、最初の 25 ホストゾーン
・0.10USD ホストゾーンごと / 月、追加ホストゾーン
「うわ、これじゃあ気軽に作ったり消したりできないじゃないか・・・」
そんな風に感じてしまいましたが、回避策も用意されていました。
今回のようなテストができるように作成後12時間以内に削除すれば無料のようです。
今回はフェイルオーバーレコード作成時にやや苦戦して、その日の作業は諦めて1日放置したこともあり$0.5が発生してしまったと理解しました。
身銭を切って学習するからこそ気づけた内容かなと自分に言い聞かせています(笑)
2. S3関連
本項では、S3関連の疑問や調べたことを整理していきます。
2-1. バケット名をドメイン名と揃える理由は?
今回Sorryページを表示するサーバの役割はS3バケットに担ってもらいましたが、そのS3バケット名をドメイン名(本記事ではサブドメイン名)と一致させる必要がありました。
これはいわゆる「制約」なので守らなければばりません。
しかし、そもそもなぜ一致させる必要があるのかというのが気になりました。
下記の記事が参考になりました。
参考:【Amazon S3静的ウェブサイト】なぜバケット名をドメイン名にしないといけないのか?
公式情報ではなく、あくまでも推測の範囲となっていますが、簡単にいうと「名前解決にはIPアドレスが必要だけど、全S3バケットにIPアドレスを割り振るのは現実的に不可能。
その代替としてバケット名をドメイン名に一致させることで、バケット名から目的地(接続先)を判断できるようにした(のではないか)」という内容でした。
S3バケットの制約として「バケット名は一意であること」というものがあるので、取得したドメイン名のバケットが既に存在しない限りは「バケット名=ドメイン名」は「個」を特定する情報として理にかなっているのかなと思いました。
3. ELB関連
本項では、ELB関連の疑問や調べたことを整理していきます。
3-1. なぜALBのヘルスチェックが異常になる?
ターゲットグループ作成時に設定する「ヘルスチェックパス」の項目で「/var/www/html/index.html」を設定したのですが、異常(Unhelthy)となってしまいました。
ターゲットグループに所属するEC2インスタンスには間違いなく上記パスのファイルは存在しているはずなのになぜだろうと思いました。
どうやらヘルスチェックパスのデフォルト値「/」ではドキュメントルートを確認しているということが分かりました。
そのためヘルスチェックパスとして「/var/www/html/index.html」を設定した場合、実際には「/var/www/html/var/www/html/index.html」を確認していることになります。
それはさすがに存在しないので「異常(Unhealthy)」になるのも納得です。
よって、正しくは「/index.html」を設定することで「/var/www/html/index.html」を確認してくれるのだと理解しました。
参考:ALBはヘルスチェックに指定したパスが存在しないと、ヘルスチェックに失敗する
3-2. ELBのヘルスチェックステータスについて
動作確認の中でターゲット(EC2)が停止した際に、ELBによるヘルスチェックのステータスが「unhealthy」ではなく「unused」になっていました。
自分の中で「起動していない = 正常でない = unhealthy」という勝手なイメージがあったので、ステータスが「unused」であることに疑問が発生しました。
調べてみると、公式情報として「ターゲットが停止または終了状態にある場合は「unused」が該当する」という内容が記載されていました。
おわりに
いかがだったでしょうか。
今回はRoute53を使ったWebサーバ障害時の接続先変更について挑戦しました。
裏側を実際に設定してみることで、普段何気なく利用しているWebサービスでも同じような設定がされていることでアクセス過多などで繋がらなくなった際にSorryページが表示されているんだなというのが分かって勉強になりました。
次はAWSで何をしてみよう?:)
本記事を最後まで読んでいただき、ありがとうございました。
ではでは!